Webflow SEO: How to optimise your site for performance

1. Why Your Webflow Site Isn’t Showing Up
Having a great-looking Webflow site is a solid start. But if people aren’t finding it, you’re leaving value on the table. That’s where SEO comes in. It’s not just about keywords or titles. It’s about how your site is structured, how fast it loads, how your content is set up, and how search engines make sense of it all.Webflow gives you control, but you still need a plan. How pages connect, how metadata is handled, how your collections are built… it all plays a part.
This guide breaks down what actually matters. The practical stuff, the easy-to-miss details, and the things that make a real difference over time. Whether you’re launching something new or trying to improve what’s already live, this is how you get your site working harder for you.
2. Webflow and SEO: What You’re Really Working With
Webflow doesn’t do SEO for you. But it does give you the tools to do it right.
You’ve got clean code, fast hosting, full control over your content structure, and the ability to manage every meta tag and redirect. That’s a strong foundation, but it’s only useful if you know how to use it.

Where we see things go wrong? When people treat SEO like a checklist instead of a system. Adding titles, ticking a few boxes, hoping for the best. It’s not enough.
Good SEO in Webflow means thinking in systems:
- How content connects across the site
- How your CMS is structured
- How URLs and metadata are managed consistently
- How performance is maintained as the site grows
This isn’t about chasing every trend or trying to “game” search engines. It’s about setting up your site in a way that makes sense for people and for Google.
If your structure’s messy, your content scattered, or your pages slow to load, no amount of keyword research will save you. So before you jump into tools and tweaks, it’s worth understanding what you're actually working with.
3. Strategy Before Settings
Before you touch a single meta tag or adjust a heading level, take a step back.
Too many sites jump straight into SEO settings without asking the bigger questions. What are we trying to rank for? Who are we trying to reach? And does the current site structure even support that?

If your content and layout don’t match your audience’s intent, even the most optimised pages won’t perform. That’s where most SEO plans fall apart, not in the technical setup, but in the lack of a clear direction.
Here’s what to figure out first:
- Who’s searching for you?Understand the real queries people type when they’re looking for what you offer, not just industry terms, but how your audience actually speaks.
- What are they trying to do?Are they researching? Comparing? Ready to act? Your content needs to match their stage in the journey.
- Is your structure supporting that?Do you have dedicated pages for key topics? Are URLs clean and consistent? Is important content buried three clicks deep?
Webflow gives you the flexibility to build around your strategy, not the other way around. So use that to your advantage. Map out what matters, align content with intent, and only then move into the details.
Because if the plan’s off, no setting will fix it.
4. Build It Right, From the Start
If the structure’s wrong, SEO suffers, no matter how good the content is.
Webflow gives you full control over how your site is built. That’s a big advantage. But it also means you’re responsible for getting the setup right. And when things aren’t structured well from the beginning, problems creep in fast: pages don’t rank, content gets duplicated, and updates become a headache.
Here’s how we set things up to avoid all that:
Use the CMS Smartly
Webflow’s CMS is powerful, but only if you build it with purpose.
- Name fields clearly so they map to meta, URLs, and on-page content.
- Avoid generic slugs like
/blog-post— use something meaningful and scalable. - Add custom meta titles and descriptions per CMS item using fields. Don’t just rely on Webflow’s defaults.
Keep Slugs Clean and Consistent
Your URL structure should be easy to read — for users and for Google.
- Use lowercase, hyphenated words
- Reflect the content structure (e.g.
/services/web-design, not/page-3) - Don’t change slugs after publishing unless you handle redirects
Structure Your Headings Properly
Only one H1 per page — always.
- Use clear heading hierarchy (H2 under H1, H3 under H2, etc.)
- Avoid skipping levels or using headings just for styling
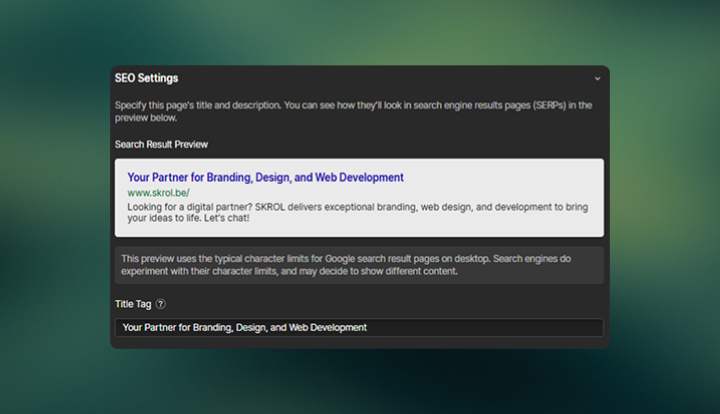
Make Metadata a Habit
Set meta titles and descriptions intentionally, not just to fill a field.
- Think of titles as headlines that invite clicks
- Descriptions don’t affect rankings much, but they influence click-through
Alt Text Matters
Describe what the image shows or adds to the page.
- It’s not for stuffing keywords
- It’s for accessibility and context — and Google does read it
Avoid Orphan Pages
Every page should be linked from somewhere.
- Use internal links to guide users and spread SEO value
- A page with no links pointing to it is almost invisible to search engines
Get these basics right, and everything else, content strategy, link building, performance, has a solid foundation to build on.
5. Speed, Structure, Stability
Site speed isn’t just a nice-to-have, it’s a ranking factor. Google has said it. Users feel it. And if your site loads slowly, your SEO suffers. The good news: Webflow has a fast front end by default. Clean code, global CDN, built-in responsiveness. But relying on defaults isn’t enough. How you build, design, and structure your content can either keep things lean or slow everything down. Here’s how we keep things fast, and why it matters:
Use Webflow’s Built-In Hosting to Your Advantage
- It runs on AWS and Fastly CDN meaning assets are served quickly, globally
- No need for external hosting hacks, just publish and go
Optimise Images the Right Way
- Use WebP for photos, SVG for icons
- Upload images at the right size, not oversized and scaled down in the browser
- Enable lazy loading for non-critical visuals (Webflow does this automatically now, but double-check)
Minimise Unnecessary Scripts and Embed Bloat
- Limit custom code, especially third-party scripts that load on every page
- Only embed what you actually need
- If you use integrations, load them conditionally
Simplify Interactions and Animations
- Webflow animations are smooth, but too many can hurt performance
- Keep animations lightweight and purposeful
- Avoid chaining long sequences on page load
Reduce Collection Overload on a Single Page
- If you’re displaying too many CMS items at once, consider pagination
- Break up complex pages into focused sections
Audit Early and Often
Use tools like:
- Webflow’s built-in Audit panel
- Google PageSpeed Insights
- Lighthouse or GTmetrix for a deeper look
6. Pro-Level Details Most Sites Miss
Once your basics are in place, there’s another layer, the quiet details that separate a decent setup from a great one. Most sites skip these either because they’re harder to spot, or they don’t seem urgent. But they add up. These are the things we check every time:
Add Structured Data (Schema Markup)
Google won’t guess what your content means, give it context.
- Use Schema.org markup for articles, products, FAQs, events, etc.
- In Webflow, you can add it via an Embed block or Page Settings (in
<head>) - Helps enhance your listings (rich results)
Set Canonical Tags for Similar Content
Duplicate content happens especially with CMS collections or filtered views.
- Use canonical tags to point search engines to the preferred URL
- Webflow sets this by default to the current page, but you can override it in Page Settings or use custom logic in CMS templates
Check Robots.txt and Sitemap Settings
- Sitemap: Enable it in your SEO settings and review which pages are included.
- Robots.txt: Add this manually in Webflow to block pages you don’t want indexed.
Watch for Thin or Empty Pages
- Use conditional visibility to hide elements when CMS data is missing
- Consider “noindex” on thin pages until they’re ready
Control Pagination and Filtering
- Avoid infinite scroll without paginated URLs, Google can’t crawl what it can’t reach
- If using filters or tabs, make sure important variants have unique, indexable URLs
These aren’t quick wins, they’re long-term plays that build a healthier site and better visibility over time. And because most people skip them, they’re exactly where you can stand out.
7. What Ongoing SEO Looks Like (Post-Launch)
SEO doesn’t end when your site goes live. That’s when it starts working. A good Webflow setup gives you the foundation: clean code, strong structure, fast load times. But visibility in search depends on what you do next. It’s about staying active, keeping things updated, and tracking how your site performs over time.
Here’s what ongoing SEO looks like in practice:
- Keep content freshAdd new pages, update older ones, and make sure your site reflects where your business is now, not six months ago.
- Watch performanceUse tools like Google Search Console or PageSpeed Insights to monitor how your site is crawled, ranked, and experienced.
- Fix what breaksBroken links, missing images, outdated redirects, these things creep in. Regular checkups keep your site healthy.
- Adjust your structure when neededAs your content grows, revisit how it’s organised. What made sense early on might need tightening later.
- Look for patternsAre certain pages ranking better? Are people dropping off somewhere? Let the data guide your next moves.
You don’t need to do everything all the time, but staying consistent makes all the difference. SEO isn’t about chasing every new trend. It’s about building momentum, and keeping it going.
Final Thoughts
A well-built Webflow site should do more than look good, it should perform, scale, and stay manageable as things grow. We’ve covered the essentials: setting up with intent, building smart structures, optimising for speed, avoiding common pitfalls, and keeping SEO in check over time. None of it’s complicated, it just takes the right focus, and a bit of discipline. Webflow gives you the flexibility. What you do with it is what makes the difference. If this helped sharpen your thinking or showed you a better way forward, that’s a win already.
Enjoyed this post?
Interested to work with us?



